สำหรับคนที่มีปัญหาไม่มีความรู้เรื่อง HTML Code เลย แต่อยากได้
ลายเซ็นที่มีรูปภาพเป็นของตัวเอง ผู้อ่านทราบหรือไม่ว่า เราสามารถ
สร้างลายเซ็น HTML ได้ ง่าย ๆ ผ่านหน้าเว็บเมล์ทั่วไป และเข้าไป View HTML Code ได้ และคัดลอก HTML Code นั้นไปติดตั้งในโปรแกรม App Mail ของเครื่อง Mac ได้ ซึ่งเมื่อ Create signature แล้ว ลายเซ็นก็จะเหมือนกับบนหน้าเว็บเมล์เลย
ส่วนคนที่มีความรู้เรื่องภาษา HTML อยู่แล้ว เพียงเราสร้างไฟล์ .html ขึ้นมา จากนั้นก็คัดลอก HTML Code เก็บไว้ และเริ่มทำตามขั้นตอนตามภาพด้านล่างได้เลย
วิธีคัดลอก HTML Code บนหน้าเว็บเมล์ คลิกที่นี่
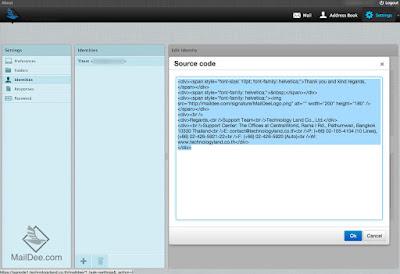
1. เข้าหน้าเว็บเมล์ เพื่อคัดลอก HTML Code
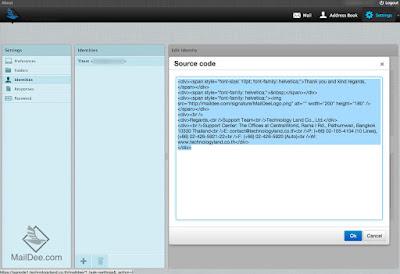
2. หน้าต่างจะแสดง HTML Code ขึ้นมา
 |
| กดเลือกทั้งหมด หรือกดปุ่ม Ctrl + A |
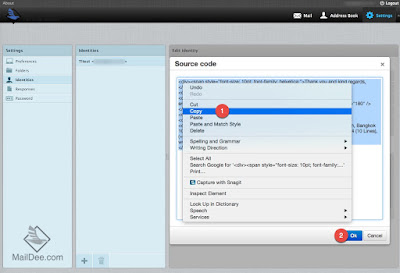
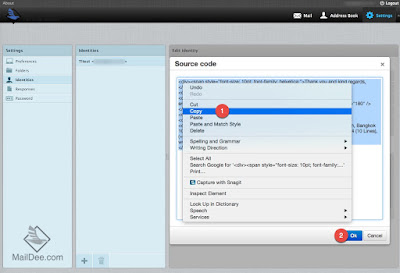
3. ให้ Copy HTML Code ทั้งหมด หรือจะไปวางไว้ที่ Notepad ก่อนก็ได้
 |
1. คลิกขวาที่เราเลือกทั้งหมด คลิกที่ Copy
2. กดปุ่ม OK |
จากนั้นให้เราย่อหน้าต่างนี้ลงก่อน เพื่อไปสู่ขั้นตอนสร้างลายเซ็นบน Mail App
วิธีการใส่ลายเซ็น HTML Code ลง App Mail
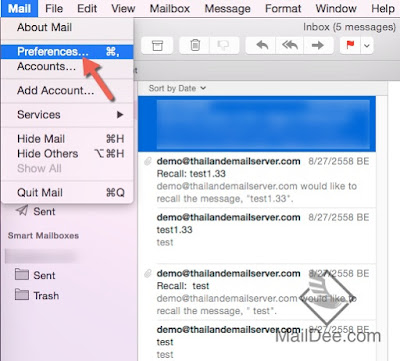
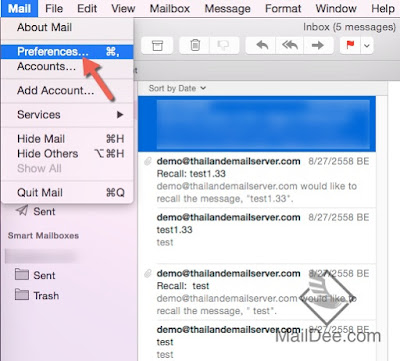
1. เปิดโปรแกรม App Mail ของเครื่อง Mac
 |
| คลิกที่เมนู Mail > Preferences |
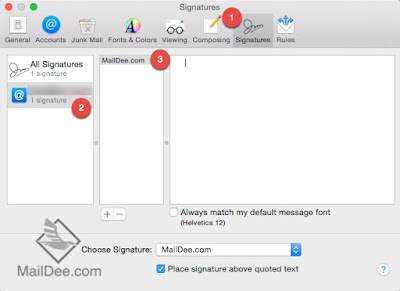
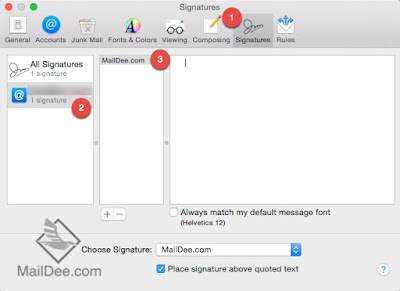
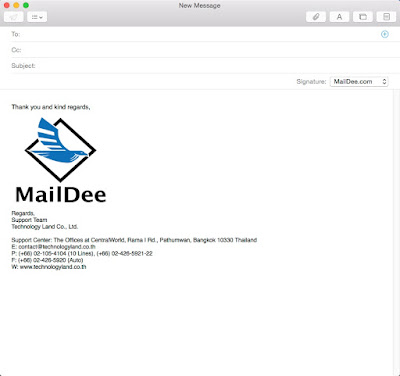
2. สร้างลายเซ็นเปล่าขึ้นมา 1 Signature
 |
1. เลือกหัวข้อ Signature
2. ให้เลือกอีเมล์ที่ต้องการสร้างลายเซ็น
3. กดที่ไอคอน + ด้านล่าง เพื่อเพิ่มลายเซ็น จากนั้นตั้งชื่อของ Signature ตามต้องการ
ปิดหน้าต่างเมื่อเสร็จสิ้น |
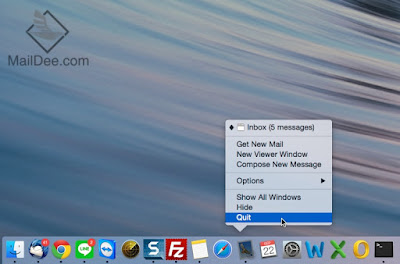
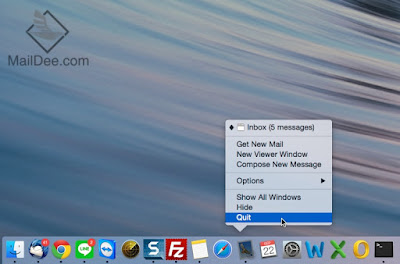
3. ปิดโปรแกรม App Mail
 |
| ให้คลิกขวาที่ไอคอน เลือก Quit เพื่อปิดโปรแกรม |
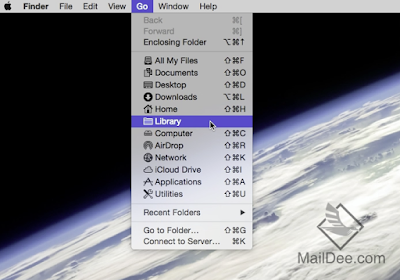
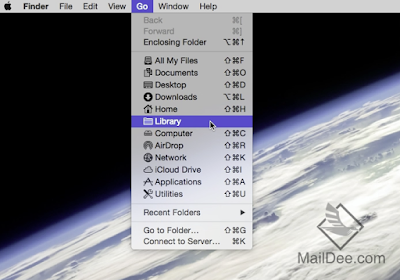
4. เปิด Finder เข้าไปยัง Folder: Library
 |
คลิก Go จากนั้นเลื่อน เม้าไปที่ Home แล้วกด ปุ่ม Option ค้างไว้
จากนั้นไอคอน Library จะปรากฏขึ้นมา ให้คลิกไปที่ Library |
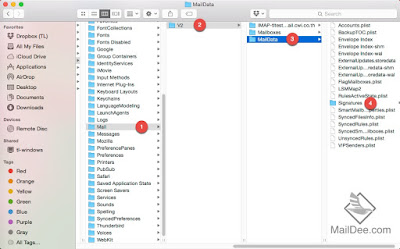
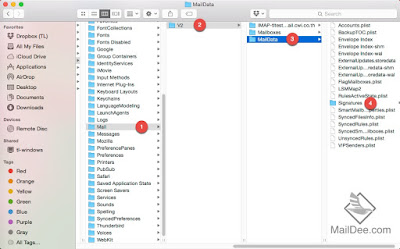
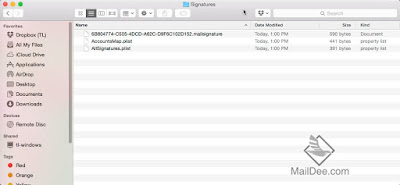
5. เปิดโฟลเดอร์ Signature
 |
| ไปยังโฟลเดอร์ใน Library > Mail >V2 > MailData > Signatures |
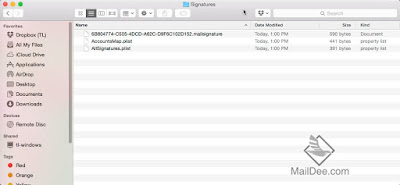
6. รายละเอียดของชื่อลายเซ็นใน App Mail จะปรากฏขึ้นมา นามสกุลไฟล์ .mailsignature
 |
| ไฟล์นามสกุล .mailsignature นี้คือลายเซ็นที่เราสร้างไว้ในขั้นตอนที่ 2 |
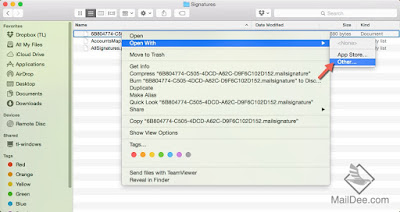
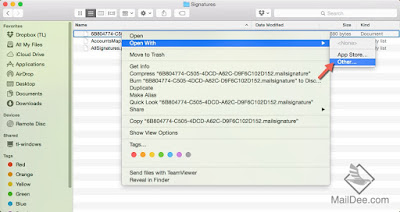
7. เปิดไฟล์ .mailsignature
 |
คลิกขวา แล้วกด Open With
จากนั้นเลือก Other... |
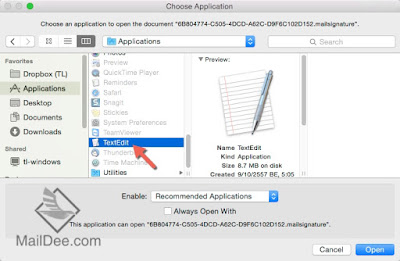
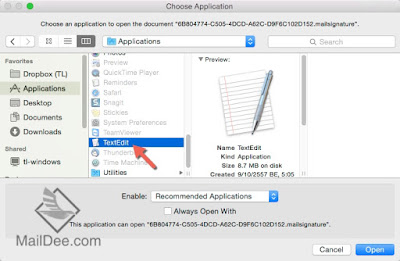
8. เลือกโปรแกรม TextEdit เพื่อเปิดไฟล์นามสกุล .mailsignature
 |
| ให้เลือกโปรแกรม Textedit จากนั้นกด Open |
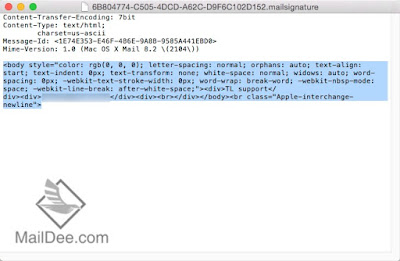
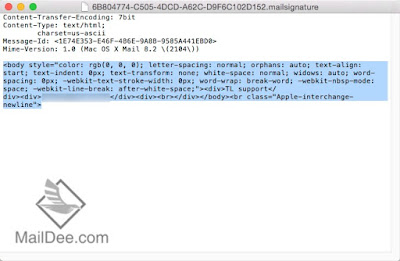
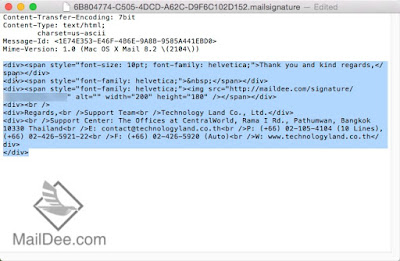
9. เมื่อเปิดแล้ว จะแสดง Code Signature
 |
| จะแสดง Code แยกเป็น 2 วรรค |
10. ลบ Code วรรคที่ 2 ออกทั้งหมด
 |
| ลบ Code วรรคที่ 2 ออกทั้งหมด |
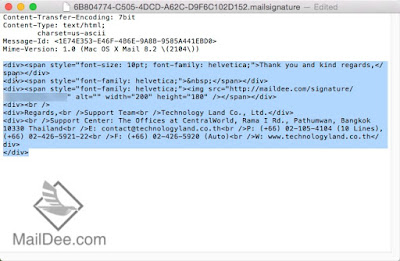
11. แล้วนำ HTML Code ที่ Copy ไว้จากหน้าเว็บเมล์มาวางแทน
 |
ให้นำ HTML Code ที่ Copy ไว้
ในหัวข้อที่ 3 มาวางทับแทน |
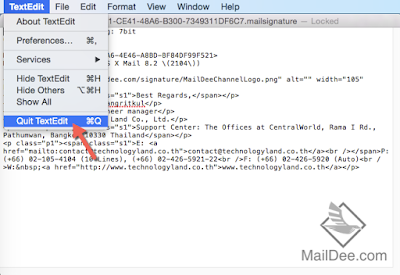
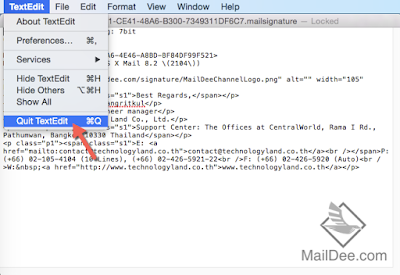
12. บันทึก และปิดโปรแกรม TextEdit
 |
File > Save
TextEdit > Quit TextEdit |
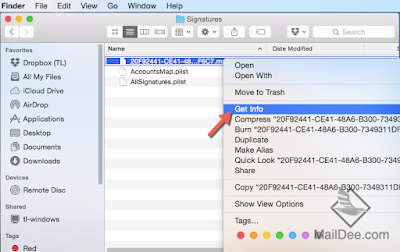
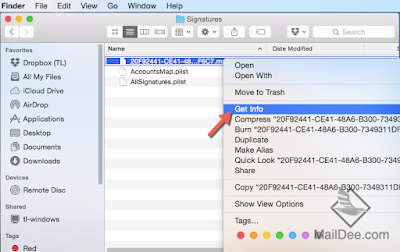
13. กด Get info ที่ไฟล์ .mailsignature
 |
| คลิกขวาที่ไฟล์ กด Get Info |
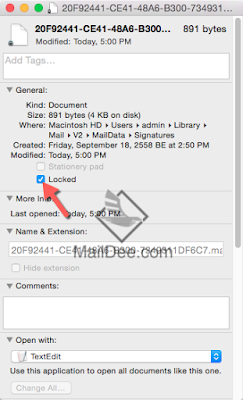
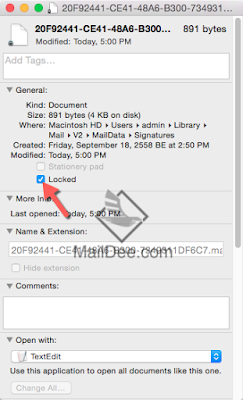
14. Locked File
 |
| ทำเครื่องหมายที่ Locked |
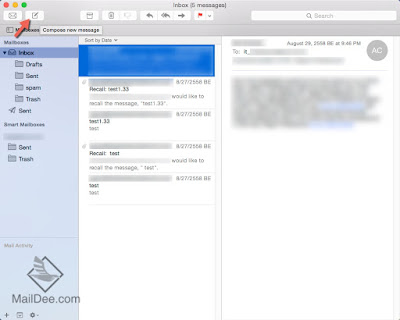
15. กดปิดหน้าต่าง Get Info จากนั้นเปิด App Mail
 |
| สร้างจดหมายใหม่ |
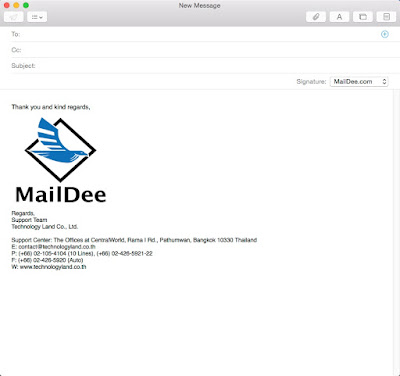
16. ลายเซ็น HTML Code จะปรากฏขึ้นมา
 |
| HTML Signature |
บทความที่เกี่ยวข้อง
บริษัท เทคโนโลยี แลนด์ จำกัด